
novembre 2019 / Site cgt.ch
Compagnie générale de théâtre
Matthias Urban est un de mes colocataire du collectif Octopus. Nous avions déjà évoqué autour d'un café quelques idées et envies graphiques à propos du site de sa compagnie, la CGT.
Matthias souhaitait que je reprenne la gestion du site de la compagnie. Des nouvelles créations devaient y figurer et il fallait dépoussiérer l'ensemble. L'ancien site n'étant pas "responsive", il fut décidé également d'en rafraichir le code. Et finalement, C'était la bonne occasion pour reprendre le graphisme!
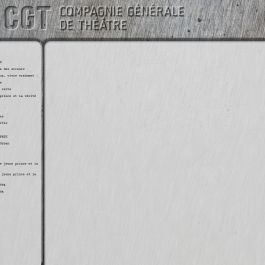
J'adore le nom de sa compagnie! Il m'évoque un côté industriel et social. Dans un premier temps, j'ai cédé aux sirènes du trompe-l’œil avec une proposition de design d'industrie lourde sentant la graisse et la sueur... Ok, je m'étais peut-être un peu trop emballé. Objectivement, ça aurait été compliqué de l'adapter en design "responsive". Après cet essai, le terme "sobriété" fût ajouté aux recommandations.

Apparence industrial design

Logo
De l'ancien site émergeaient, selon moi, trois éléments graphiques forts: l'usage d'une police monotype imitation machine à écrire, deux couleurs dominante (rouge et gris foncé) et l'utilisation de fines rayures diagonales (en rouge et uniquement sur le menu dans l'ancien site). La compagnie n'avait pas de logo officiel. J'ai commencé par ça en m'inspirant des titres qu'on s'amusait à faire sur les anciennes machines à écrire.
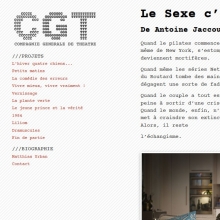
Niveau ergonomie, nous avons maintenu la même disposition classique du menu, deux pages pour portrait et contact et une page consacrée à chaque création. Niveau graphisme, les rayures ont été reprises en fond de page mais en gris léger pour ne pas nuire à la lecture. Ces rayures évoqueront aussi, pour ceux qui s'en souviennent, les albums photos dans lesquels une feuille de cellophane se rabattait et collait sur le carton. On peut désormais afficher des polices spécifiques pour l'affichage sur un site, J'ai trouvé cette police monotype très lisible, "courier prime", sur Typekit de Adobe.

Site en plein écran
Dans un design aussi minimaliste, j'essaie de soigner particulièrement le détail. Par exemple, ici, le cadre des images pour continuer dans l'évocation d'un album de photo. Pour conclure le site est codé en php sans difficultés particulières.